Top 18 Premium Pure CSS Menu Examples For Creative Designers

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Kabude – Responsive Animated Menu
Based in menu CSS3 horizontal
Every Menu, An Animated Effect
PURE CSS3/HTML5
Negar – Responsive Animated Menu

A stylish Pure HTML5 and CSS3 Companion Web UI Kit built with ease of use and flexibility in mind, fully responsive and works well across all modern browsers without compromising on older browsers like IE8. Pure CSS3 No images
Pure CSS3 Custom Checkboxes and Radios (no images, no vector icons, no javascript)
Pure CSS3 Animated Toggle switches – with HTML5 data attribute support
Pure CSS3 Custom form file input ( file upload widget – 5 Themes)
Pure CSS3 Form Select
Pure CSS3 Form Multi-Select
Pure CSS3 Buttons (5 Themes)
Pure CSS3 IOS Style Buttons (5 Themes)
CSS3 Button Menu Pills
Pure CSS3 Progressbars (Animated and stripped 4 Themes)

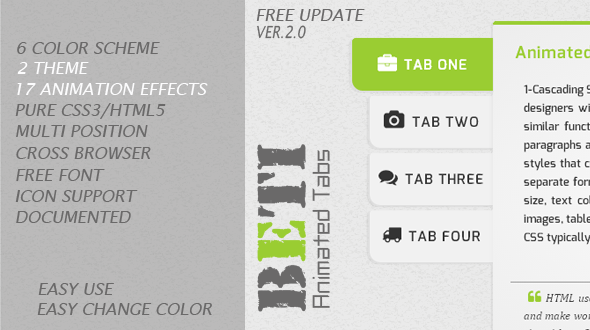
BETI – Accordion Menu
Based in pure CSS3 dropdown menu
PURE CSS3/HTML5
Added Horizontal Accordion Menu
Pofi – Animated Tabs And CSS menu examples

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations. The drop down relies only on CSS/XHTML and comes with 3 mobile versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.If you like Sky Mega Menu, please don’t forget to rate!
Beautiful CSS3 animationsThere are 4 animation effects based on pure CSS3: scale, slide, tilt and fade.Different color schemesEach color scheme has it’s own css file, that can be easily modified for creation your own colors.I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort. Everything is build with pure CSS3 content slider (no image used, no JavaScript) and very easy to customize. • Pure and Valid CSS3
• Separated Menu Button

CSS3 Multi-Level Accordion and accordion slideshow jQuery is a 2 in 1 – Pure CSS3, no javascript, Well styled menu that allows you to easily create multilevel accordion style menus with unlimited levels – The menu comes with 3 sample menus that include 2 stylish accordion menus in ultra modern beautifully styled dark and light versions plus a multi-level tree menu. The menu is well coded and documented with jQuery accordion cross browser support including a CSS2 fallback solution for IE8.2 in 1 Accordion and HTML tree menu
supports Disabled menu states

Animated Tabs And vertical menu CSS
Based in pure CSS3 tab navigation
Kabude – Responsive Animated Menu

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
Pure HTML5 form verification with custom hints!
- Mega-menu Content (complete forms, images, video and more!)

NEGAR – Responsive Animated Menu V2.Based in pure CSS3 slider
Every Menu, An Animated Effect
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
PURE CSS3/HTML5
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS menu dropdown that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.